The Web Content Accessibility Guidelines (WCAG) are what everyone must follow to make the web a more inclusive experience. The WCAG “define how to make Web content more accessible to people with disabilities, ranging from visual, auditory, physical, speech, cognitive, language, learning, and neurological.”
Nonprofits need to follow WCAG because accessibility is the foundation of our work. We all have diverse audiences, and we must make sure our web content can be consumed in a way that includes everyone, especially those we serve. If we fail to meet WCAG, we are excluding important current and potential community members from being able to engage with our web content, which goes against the very nature of our work.
As a designer for nonprofits, I constantly reference these guidelines when making design decisions. Following them has allowed my work to resonate with a larger audience and honors the mission of the organizations I’m partnering with.
There’s no replacement for reading through these guidelines so before you read the rest of this blog—make sure you take the time to review them (if you haven’t already)!
Important Resources for Following WCAG
Now that you’ve gotten familiar with WCAG, I want to share some resources that have helped me comply with these guidelines when making design decisions. The WCAG cites that the “top four principles that provide the foundation for Web accessibility are perceivable, operable, understandable, and robust.” Below I’ll provide the tools that support these principles.

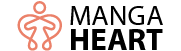
(Image of contrast checker dashboard on WebAIM.org)
Contrast Checker
To ensure content is distinguishable, incorporate a contrast check when navigating color choices. This tool by WebAIM checks the contrast between your foreground and background by providing ratios based on hex codes.
This resource gives detailed WCAG ratings on how content appears as standard text, large text, and graphical objects. Remember, the contrast ratio between text and a text’s background should be at least 4.5:1.

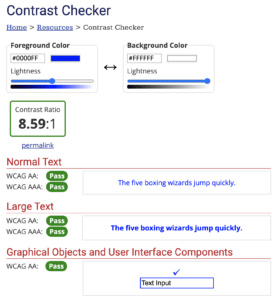
(Image of subtitle generator workspace on VEED)
Subtitle and Transcript Generator
VEED has created a tool that automatically generates subtitles and transcripts from your browser. When you upload a video to the tool, the software uses AI to detect text and timecodes. In the editor, you can manually adjust the text and pacing. It also allows some style customization with the option to choose from fonts, colors, and templates.
Once your subtitles are final, you can download the video with captions or as a separate subtitle file (SRT, TXT, VTT). There’s a free version of this tool and tiered paid versions. The free version is limited and adds a watermark to your videos, so I recommend investing in a paid plan.
ALT Text Checker
ALT text is the “copy that appears in place of an image on a webpage if the image fails to load on a user’s screen.” ALT text also helps assistive tools like screen readers communicate information to visually impaired readers and optimizes the overall SEO of your website. This handy ALT Text tester can be added as an extension for Google Chrome users. When you run the extension on your site, it identifies where ALT text is missing by highlighting the images.

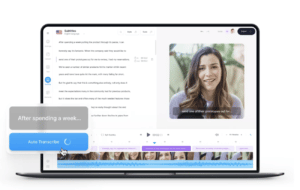
(Screenshot of common keyboard shortcuts from WebAim)
Keyboard Accessibility Standards
The Universal Center for Design provides a robust explanation of the standards for keyboard accessibility, including how to conduct a manual test. They also provide a list of commonly used keyboard shortcuts to incorporate into testing.
Markup Validation Service
This tool by WC3 checks for any significant validation errors on your website. All you have to do is input the URL of your site, and it will provide a report on if your site accommodates assistive technologies, like screen readers.

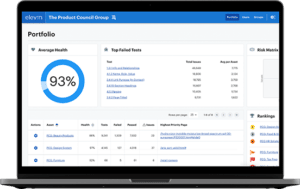
(Image of Health Score dashboard from Level Access
Web Accessibility Checker
This is a helpful tool created by Level Access to use once a Website has launched. It will help to check your website’s compliance as a whole and provide a grade with details about what areas can be improved. It can also be beneficial when redesigning a website—before planning for the new site, run an accessibility check on the current site to identify problems that can be prioritized during the redesign process.
Web Accessibility Checker – For Chrome
A hidden feature in Google Chrome that my colleague Ryan Fuquea shared with me is a tab called Lighthouse, “which can run an accessibility scan on any website and report back instantly how it scores in a variety of metrics.” The tab, which is found under Developer Tools, also allows you to check desktop vs. mobile.
__________________________________________________________________________________
These tools are a great starting point for creating accessible designs. They are meant to help check your WCAG compliance but aren’t a replacement for them. WCAG is the standard that creators need to adhere to. We serve diverse audiences who are often excluded and need to hold ourselves accountable to these guidelines to ensure the audiences we serve can consume all content. I encourage you to use and share these tools with your colleagues so we can collectively strive for a more inclusive web experience.
Our creative team is well-versed in the WCAG and ready to help with any of your needs. Check out examples of our work here and contact us to learn more.
To learn more about accessibility on the Web, check out these insightful resources: Designing For Good, Accessibility on Social Media, and Making the Web Accessible: Color Choices.